Choose the font that sends the right message about your design – that’s one of the rules that designers go by. But it’s sometimes difficult to do that, right? Comparing or identifying fonts can sometimes be overwhelming.
If you are a designer, you know that bad typographic choices can influence viewers’ interactions with a design. If you are new to graphic or web designing, you wouldn’t want to find that out the hard way, would you? So, perhaps the best way to think about choosing fonts is in terms of choosing an outfit.
Dan Mayer wrote an excellent article on Five Principles of Choosing and Using Typefaces, which you can use as a guide.
“For better or for worse, picking a typeface is more like getting dressed in the morning. Just as with clothing, there’s a distinction between typefaces that are expressive and stylish versus those that are useful and appropriate to many situations (…).”
He further continues,
“My “favorite” piece of clothing is probably an outlandish pair of 70s flare bellbottoms that I bought at a thrift store, but the reality is that these don’t make it out of my closet very often outside of Halloween.”
We need to dress for the occasion.
However, with a sheer number of fonts available online, it can be especially hard to identify fonts by looking at them, or compare them, right? (Although you can probably recognise some (different) favourite fonts). And that’s why we need some good tools that will help us compare and identify the fonts we need.
To make your job easier (because we know how hard it can be), we compiled a list of useful online tools you can use to identify fonts and included several browser extensions that could come in very handy.
As each tool is different regarding approach and results, we answered for you the most important question: WHY SHOULD I USE IT? Read on and see which tools play to your best advantage.
Great Tools To Identify Fonts Quickly and Easily
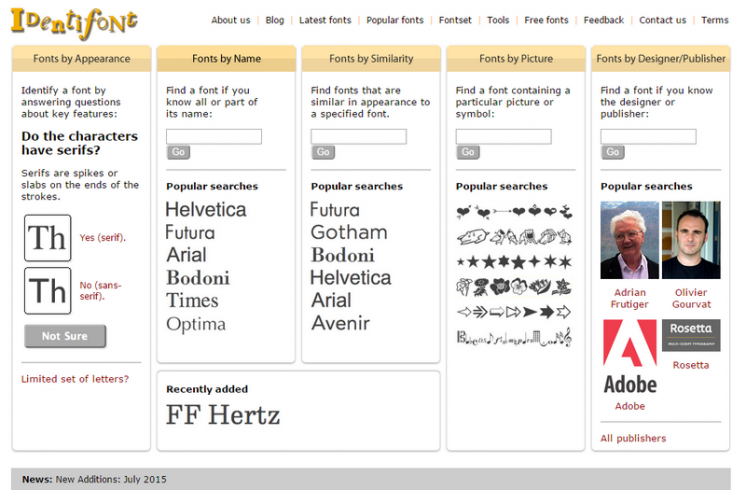
Identifont
WHY: Use several different metrics to search for fonts through a massive typography database

The tool determines the font by asking you a series of simple questions, such as, ‘Do the characters have serifs?’. It will also offer you some visual clues (diagrams) you can select if you know the answer. You can also search fonts by similarity, picture, and designer (publisher).
WhatTheFont
WHY: Scan or photograph the printed media to identify fonts
Upload an image (GIF, JPEG, TIFF or BMP) that has less than 25 characters, and wait for the tool to scan the picture, analysing each character to find the font. This is probably the easiest way for you to find fonts used in print designs. You can also photograph the printed media and upload the image.
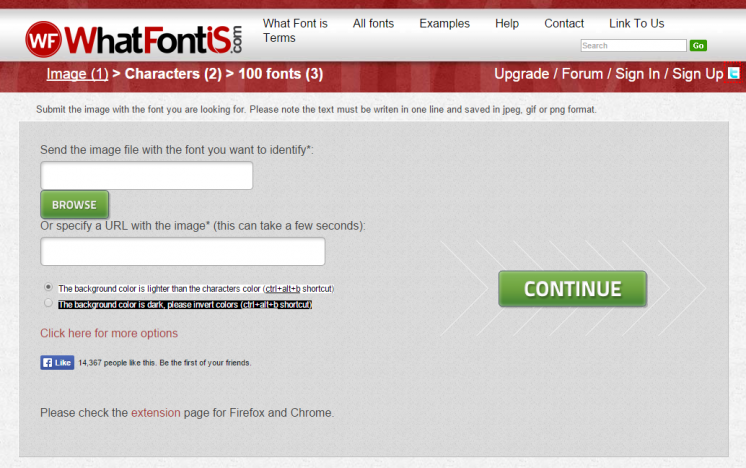
WhatFontIs
WHY: Take a screenshot and upload it to find the font

This tool might be a good alternative to WhatTheFont. When you find the font you like, take a screenshot and upload it to the website to identify the font. The screenshot must not be greater than 1.8MB and must have the text in one line. The appropriate images format is PEG/JPG, GIF, or PNG. You have the option to filter the results and see either free fonts or commercial fonts, or both.
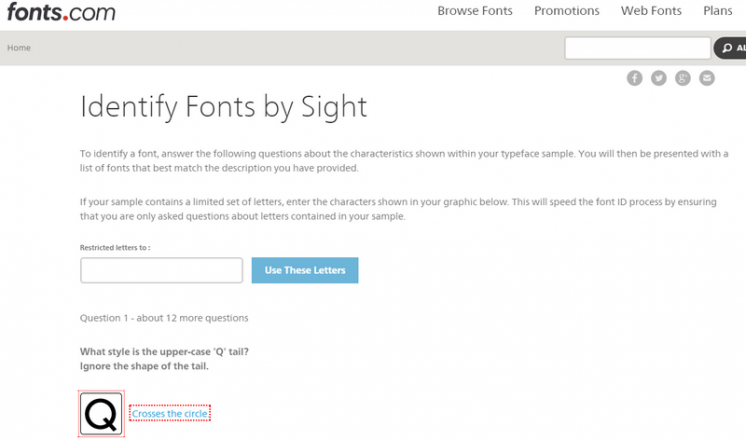
Identify Fonts by Sight
WHY: Use it when you have a particular font in mind or nothing specific at all

Identify Fonts By Sight is an alternative to Identifont. So, when you are not sure what kind of font you are searching for, this tool can be very helpful and might even inspire you to create your fonts. The tool asks you simple questions, such as “What style is the upper-case ‘Q’ tail?”, and based on your answers, shows you the list of fonts that match your description.
The tool also gives you the option to enter the characters in the graphic if the sample you have only contains a limited set of letters. This way you’ll be asked questions only about the letters in your example.
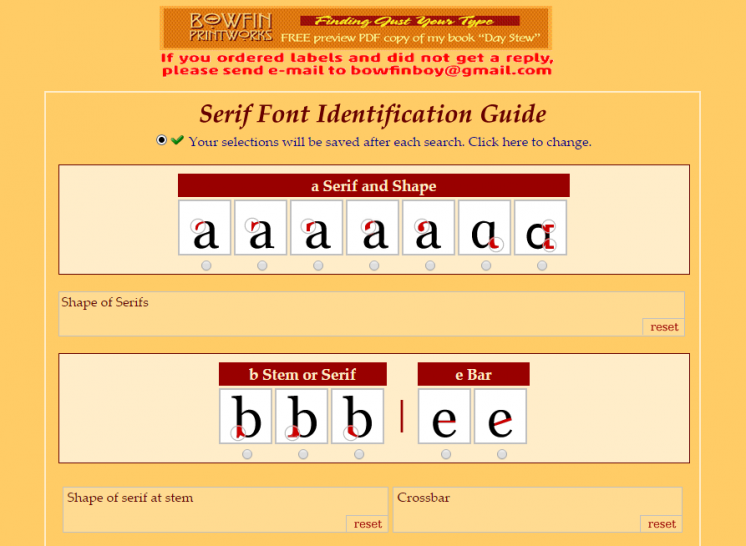
Serif Font Identification Guide
WHY: Use it to identify serif based fonts

These browser-based tools will quickly and easily identify serif based fonts. Based on the elements that more closely match your font, the tool will offer you a list of possibilities.
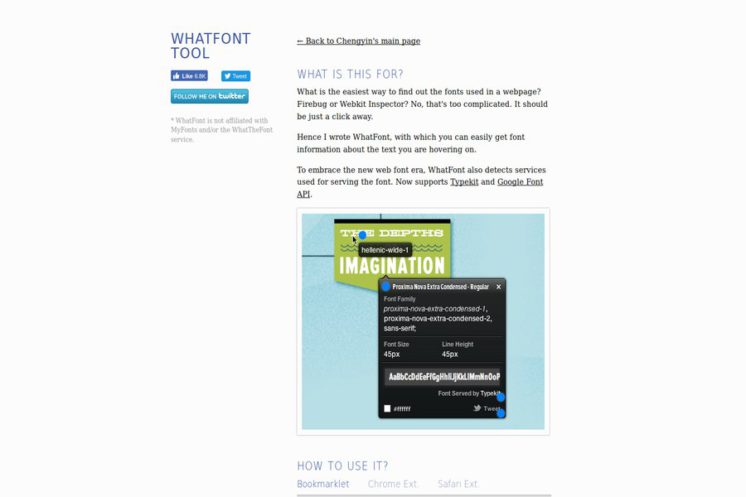
WhatFont Tool
WHY: Use it to identify fonts immediately

This useful and easy-to-use tool can help you identify fonts while browsing a website. Drag the icon in your bookmark bar to install WhatFont and use it on any site.
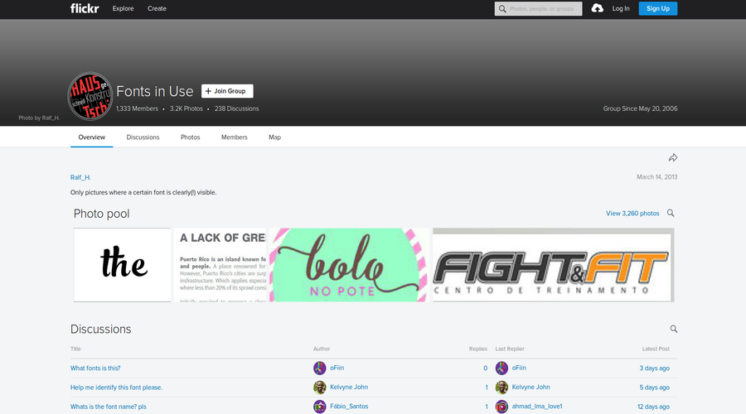
Font in Use
WHY: Find fonts and connect with designers

Sometimes the best way to identify fonts is to ask. Flickr group Fonts in Use could be very helpful, not only because the members will help you to identify a font, but also because you will have a chance to learn more about fonts.
Chrome extensions to test, compare and identify fonts
- Font playground
WHY: Test how a font looks like in the browser in real-time
Without making any changes, Font Playground lets you preview Google web fonts, and local fonts installed on your system on a live web page.
The extension includes different styles, text effects, and font weights and you can get the URL of the Google fonts and paste it directly on your stylesheet.
- Font Changer With Google Web Fonts
WHY: Change the font of any website quickly and easily
While not everyone will want to customize the web content, alerting a site’s font face, type, and size (using Google Web Fonts) are very useful for web developers and designers who want to see what font they should (want to) use on their website.
But if you want to make browsing a more pleasant experience, you can choose from hundreds of fonts. It’s also a handy extension for those who might have problems with poor eyesight, as you can change weight, style, and size.
Firefox add-ons to change and analyse fonts
- Theme Font & Size Changer
WHY: Change the font size and font family easily, especially if you use wide screens
Theme Font & Size Changer was initially created to aid persons with visual impairments. However, it’s very useful for those who use wide screens. You can change the font size and font family in all windows, menus, toolbars, etc.
WHY: Use it to analyze the font information
Select the text you want to analyze and get information about the font family, size, colour, in fact, details about any element on a page. Just copy any piece of that information to the clipboard, and perform inline replacements to test new layouts.
Safari extensions to identify fonts
- Fontface Ninja (also available for Chrome)
WHY: Recognize, try and download any font on the Internet
When on any website, click the extension, and the tool will show you the font name, size, and spacing. It’s very popular among designers due to its beautiful UI and UX, and the fact that hides images and commercials and let you focus entirely on the font.
- WhatFont (also available for Chrome)
WHY: Hover over the text while browsing and identify fonts you like
WhatFont is a browser add-on (Chrome, Safari) that quickly helps you identify fonts you see while browsing the web by hovering over the text.
Need to compare fonts? Find your best font
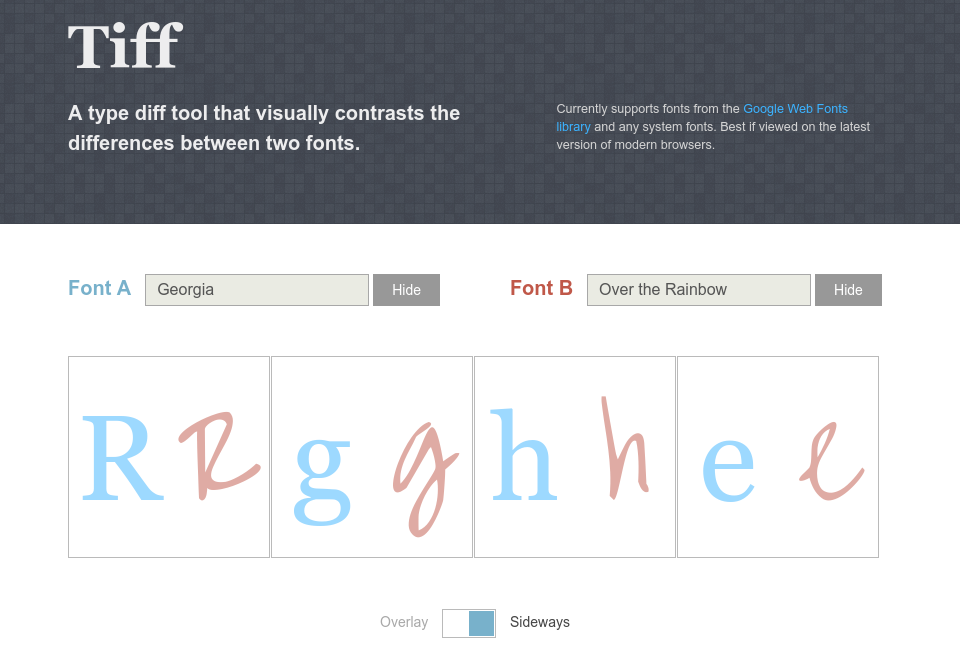
Tiff
WHY: Use it to compare two fonts sideways

Tiff is a free browser-based tool that helps you identify the differences between the two fonts. All you have to do is choose two fonts and the tool will compare fonts side by side. To see the results choose either overlay or sideways.
When on a tight deadline, this is a handy tool that can help you make a quick comparison and see which font fits best.
TypeTester
WHY: Use it to compare up to three fonts at once
TypeTester is an in-depth comparison tool that allows you to compare up to three fonts with your custom text. You can select three fonts and see them side by side.
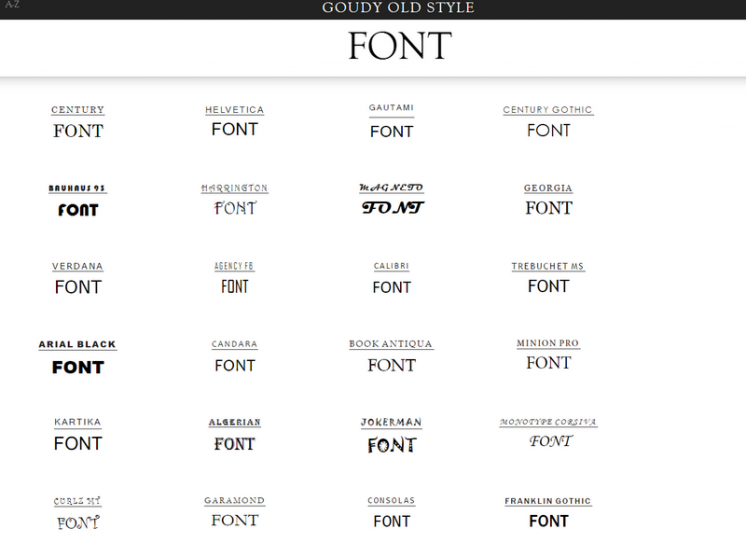
Flipping Typical
WHY: Preview a custom text in a variety of different fonts at once (all the fonts you have installed on your computer)

Flipping Typical is a free tool that displays every font you have installed on your computer at once. On a scrollable page, you can see all the fonts you have and choose the one it suits them best.
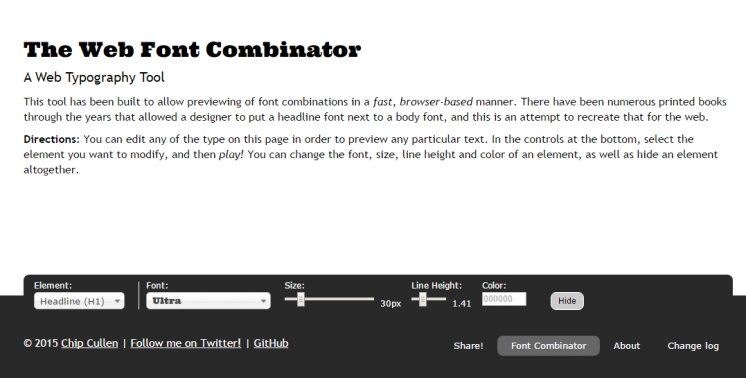
The Web Font Combinator
WHY: Pick the best combination of fonts for the text

The Web Font Combinator is probably the easiest way to find the best mix of fonts for your text. It offers you a quick way to combine fonts for your headline and body text and find the combination you like the best.
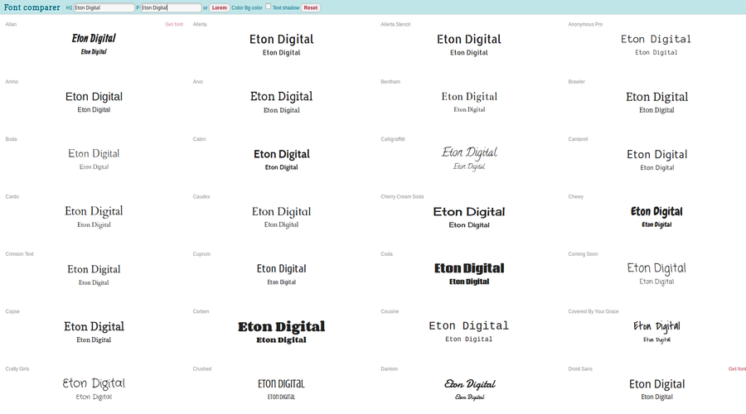
FontComparer
WHY: Use it to compare different web fonts at a glance

FontComparer compares fonts from Google’s font directory and TypeKit. You can simply type your text and see how the fonts change the look.
If you find a font you like, mark it and click on “Get Font”. After that just copy-paste the code into your own web page HTML code.
Font Dragr
WHY: Use it to change the font family

FontDragr is still in the experimental phase, but it’s an interesting HTML5 application and only works in browsers that support the new standard (Firefox 3.6. And above).
Simply drag and drop any TrueType (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts from the desktop to the Font Dragr and change the font family of the text on the left sidebar. You can edit text, select the fonts and observe the changes.
Do you need a specific font?
Use these tools to create your fonts
FontStruct

FontStruct (created by the world’s leading retailer of digital type, FontShop) is a free, browser-based typography creation kit for you to easily and quickly create your fonts.
With a simple editor, you can create fonts constructed out of geometrical shapes you can use in any Mac or Windows application. You can keep your awesome fonts for yourself, or share with a FontStruct community.
Fontifier

With Fontifier you can create fonts from your own (scanned) handwriting. But if you want to use your fonts, you need to purchase them, although you can preview them for free.
FontForge

FontForge is a free application (Mac, Windows, Unix/Linux) for you to create (and edit) Postscript, Truetype, Opentype fonts, SVG, and bitmap fonts.
What sets the application apart is the extensive documentation on how to create the typeface and the fact that is compatible with Linux. A cool FontForge feature is the ability to convert one format to another.
Fontographer

Fontographer is a powerful typography software available for Windows and Mac specially made for graphic designers.
It lets you create fonts from scratch, offering many unique features such as a glyph search tool and character antialiasing. You can also edit existing fonts, and customize to your needs, and generate Type 1, TrueType, OpenType, Type 3 fonts.
FontLab Studio

FontLab Studio is a powerful font editor for font foundries, professional type designers, typographers and graphic design studios. It allows designers to design typefaces and create or modify fonts.
This editor is available for Windows and Mac and supports all major outline font formats, from OpenType and TrueType to PostScript Type 1T and Multiple Master.
FontCreator
Made for both professionals and beginners, FontCreator will help you to create your own fonts, redesign existing characters, add kerning, edit advanced OpenType layout features, and much more. Import of (scanned) images or vector graphics for conversion into glyphs is also supported. Whether you’re a type designer, graphic artist, or even a hobbyist who wants to have fun creating free fonts, FontCreator has the tools you need.
Font Creator is available for Windows.
BirdFont

Do you need a free photo editor? BirdFont editor costs nothing and you can use it to create TTF, EOT, and SVG fonts. Download the freeware version to create fonts under SIL Open Font license, for other licenses you need to upgrade.
It’s available for Windows, Linux, Mac OS X, and BSD.
Typecast

Typecast is a free, browser-based design tool created by Google for prototyping web type, web pages & RWD. Before the tool, it was hard to know how a particular Google font would look like unless you were using the paid version. The tool is now free, and you can also try different colours, sizes, effects, and weights.
Do you want to learn more about typography?
Typophile is a community of font experts, that is, the largest community of experts. Ask a question and get a fast reply, or post the picture of the font and find out the name and other details about it.
Typographica features reviews of classic and modern typefaces and type books, also covering (occasionally) typographic design.
Typography is a graphic design forum where you can find great tips, tutorials, and tools.
I Love Typography is a website that covers the latest font news, articles on typography and design, and interviews.
Typography Insight is an app for iPhone and iPad ($1.99) that has grown into a good typography teaching tool.
Finally, remember that these are just typography tools – you can use them to learn more about font comparison and experiment, but you need to put more effort to bring your design to life.
Which tool do you use? Is there any other tool that you use to identify fonts? Or perhaps to compare fonts?
Share it with us!